¡Buenos días!
Esta semana la clase extaescolar de programación con AppInventor en el colegio Nuestra Señora de las Escuelas Pías comenzamos a hacer un pequeño juego parecido al clásico Space Invaders.
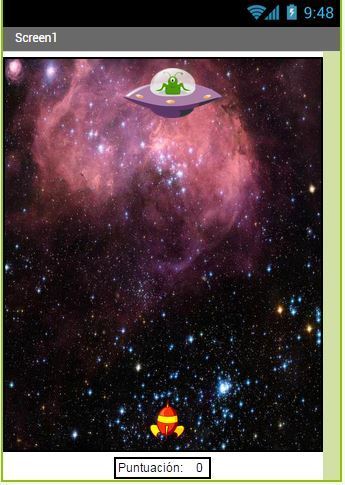
Lo primero fue ver que elementos necesitábamos introducir en nuestro diseñador para hacer el juego. Recordando cosas que vimos la semana anterior nos dimos cuenta de que para poder generar movimiento en AppInventor teníamos que meter un lienzo (Canvas), y dentro de él los componentes que queramos, en este caso un par de Sprites, uno para el enemigo y otro para nuestra nave, y una pelota que hará las funciones de bala. También introducimos dos etiquetas que usaremos más adelante.
Lo siguiente fue ponerle una imagen a nuestros sprites y elegir un fondo, para ello primero buscamos en Internet y luego aprendimos a asignárselo desde el diseñador.
Una vez tuvimos todos los elementos listos pasamos al apartado de bloques a programar. Hicimos que nuestra nave pudiese ser arrastrada con el dedo y que se quedase en el lugar que quisiéramos cuando dejásemos lo dejásemos de arrastrar, para nuestro enemigo elegimos la opción de moverse continuamente de un lado para otro.
Aquí nos quedamos pero el siguiente día seguiremos programando el resto de acciones que necesitamos. ¡Hasta luego!
Alberto Romero
Profesor de la clase extraescolar de programación con AppInventor en Colegio Nuestra Señora de las Escuelas Pías.